Adobe公司最喜欢的PS软件应该可以说是当下非常广泛的图片处理软件,一般用于婚纱影楼的创作。还常用于3d视觉制作的应用面对一些普通制图用户,还能够为普通相片扫描到计算机电脑上面制作处理出令人耳目一新的效果来。总的来说,ps软件是功能最多、用途最广泛的图片处理软件,总是可以做出来意想不到的作品。
这里给各位图片设计者聚积很多的制图的实例。希望能让你很快掌握大量PS使用技巧......
今天我们来练习下Illustrator的网格填充!很多人都看过AI网格填充的作品,效果精致、逼真,看起来跟3D的效果相似,但是比3D的更柔和细腻。只是做起来比较麻烦!不过~实在真正用到的AI中的工具并未几!只是步骤比较繁复,颜色需要一个个节点去调节!做这样的东西完全是体力活!今天我们用Illustrator的网格填充来做个黄蜂,全当练手吧!

完成效果图

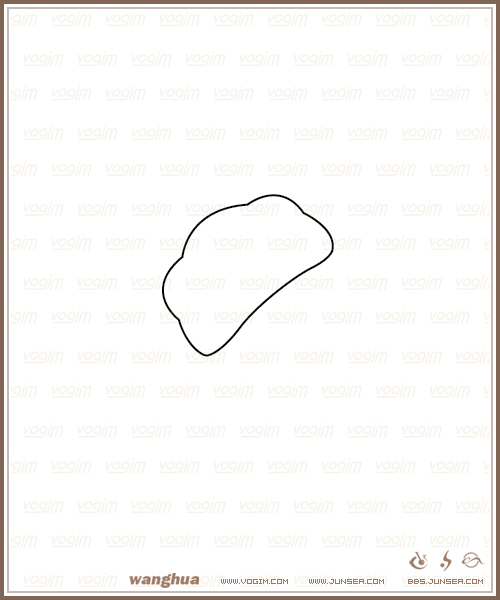
变网格骨架图1.先讲一下基本上要用的工具及操作面板!①钢笔工具、②选择工具、③直接选择工具、④添加描点工具、⑤渐变工具、⑥网络工具、⑦颜色面板、⑧拾色器等。大致就是这些工具、面板。2.好,开始操作吧!黄蜂的身体构造是一节一节的,头部,胸部,腹部,触角,节肢,翅膀,大致有这些部分组成,所以我们在做的时候也可以按照他身体各环节去分开着做,完成各部分后再组合到一起就可以了,这样会比整个的做要来得有条理,也省事,首先用钢笔工具,将黄蜂的头部轮廓描绘出来。(图1)

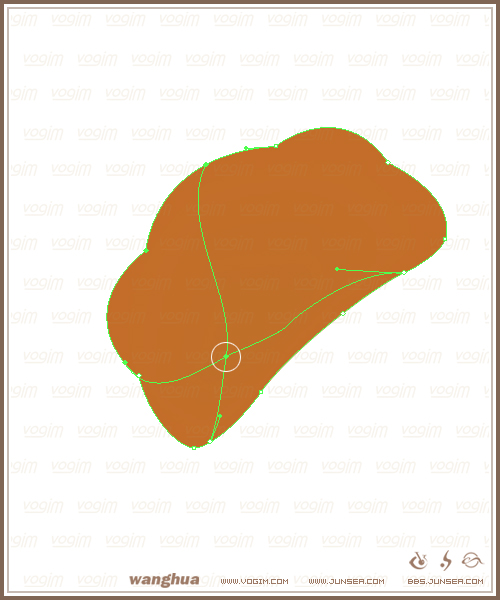
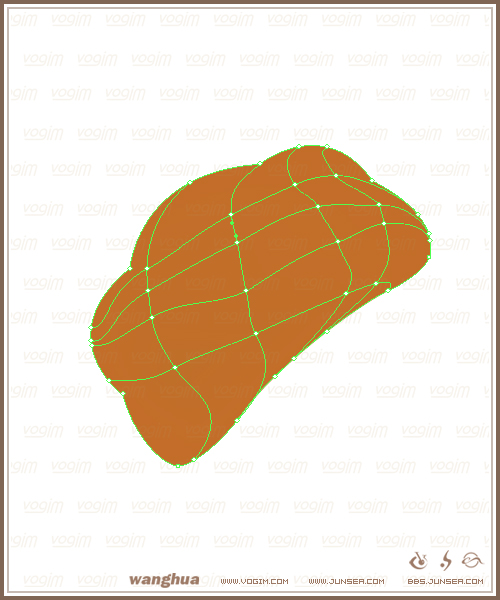
3.在画好的头部路径中填充颜色,颜色大致为R:190 G:110 B:40左右,完成后取消边框色,选择工具条上的网络工具在如(图2)的白圈位置处点击一下,这样AI便会根据所操作的图形的轮廓来自动生成一个网格路径。

图2
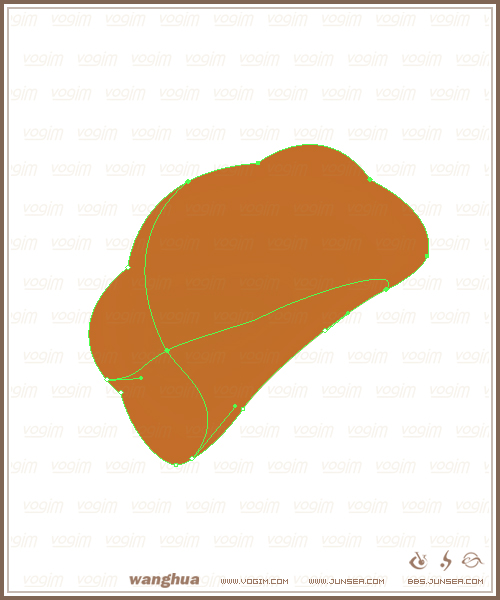
不要更换工具,直接用网络工具,按住CTRL去调节网格路径上的节点位置以及手柄的走向,使其符合黄蜂头部阴影的走向。(图3)

图3
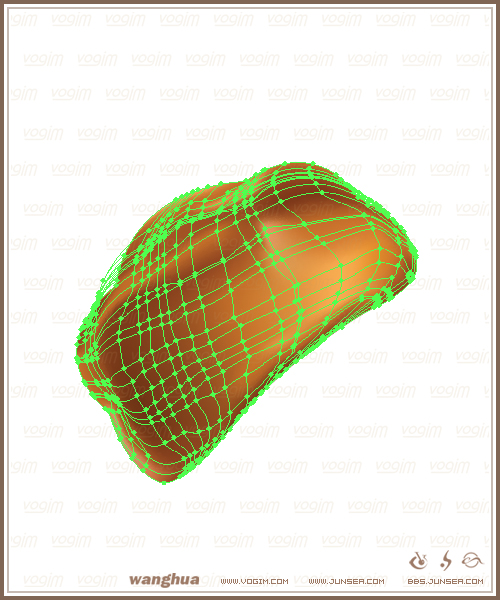
依照上述步骤的原理,再在头部轮廓的各需要有颜色阴影变化的位置设置上网格节点,并且大致调节各节点手柄的位置及走向(图4)。

图4
4.黄蜂头部是立体的,得用颜色明暗深浅的差异来表现出头部的立体,也就是说,不论它本身颜色的深浅,还是由于头部的立体感所造成的阴影,都是靠网格各节点颜色的变化来实现的!至于颜色的走向,条理,那就是通过调节节点上的手柄的走向来控制,但是节点一多的话,控制颜色的时候就比较乱,所以,尽量少加点,但是还是要看实际情况,或者说,节点的多少并无大碍,关键是要熟悉它的原理,才能去很好的控制。

图5
填充完成后如图6。填色方面留意一下,例如说,你需要某个节点处的颜色较别的区域来得深,那就用直接选择工具,或者用网络工具按住CTRL也可以,选中节点后在拾色器中去调出你所需要的颜色!可能一次调不准的话可以在保持选中所选节点的状态下再次打开拾色器来重新调节。并且,需要同时选中多个节点来调节成相同颜色的时候,可以按住SHIFT来选择所需要的多个节点再打开拾色器来调节颜色!

图6
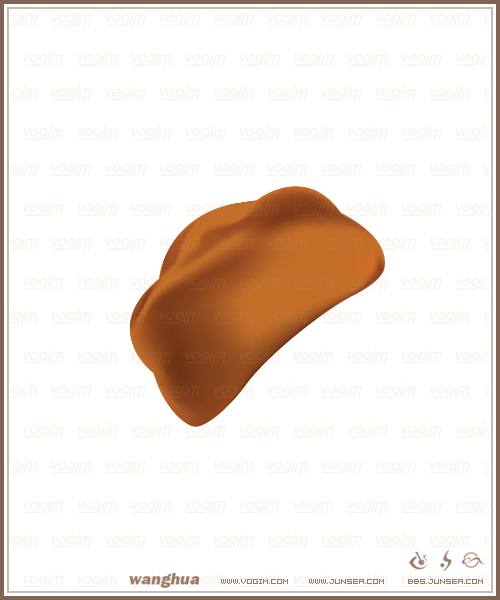
5.加完深色的节点后,加浅色节点,原理跟加深色的时候是一样的!并不难,只是需要大量耐心去一个个点的调,需要花很大的工夫,在加完浅色后,再对所有深浅色节点做个系统的调整,还提一下,假如浅色节点轴跟深色节点轴相距的位置太接近的话会看起来颜色过度比较生硬,假如需要他们看起来过度柔和的话,只需要将深浅节点之间的间歇拉大就可以了!(图7)取消选取后如(图8)

图7

图8
6.头部大致先这样放着,等一会完成其他的不见后再做一起调整,现在做眼睛部分,可以在图层面版中新建一个层,并且把刚才做的那个头部的图层先锁定,然后在新图层上同样用钢笔工具先勾画出黄蜂眼睛部分的轮廓,及其头顶上晶体物质的轮廓(图9)选中所有眼睛部分的轮廓,打开拾色器,将颜色设置为R:65 G:45 B:55左右填充轮廓,完成填充后取消路径颜色(图10)。

图9

图10
7.按照之前对头部分填充的原理,对眼睛部分也进行网格填充,在设置网格节点路径的时候尽量按照眼睛轮廓走向去做,填充的时候尽量突显出眼睛的圆滑光润(图11)取消选取后(图12)完成后,再将头部的阴影明暗结合眼睛的部分来进行节点节柄的稍微调节(图13)

图11

图12

图13
#p##e#8.在眼睛图层的上方再建一个层,用钢笔工具将黄蜂的触角勾勒出来,勾勒的时候注意,为了方便到时候颜色的填充,所以两根触角分别分为单独的节来勾勒会比较好(图14)完成后用比头部颜色稍深的褐色对四段触角分别填色,填的时候可以有稍微的颜色差异!(图15)

图14

图15
9.对触须部分的上色原理与之前的原理都差不多,只是因为每一节的颜色都差不多,所以在填完一节的颜色后,其他几节的颜色就不必每次都去打开拾色器调节了,只要将要改变颜色的节点选中后,再选择吸管工具,点击之前填好颜色的那节的部分,就能改变你所选的那几个节点的颜色了(图16)。

图16
取消选择(图17)

图17
接着就依次类推完成所有的触角填色(图18)。

图18
完成所有触角的填色后,再对最初做的头部的填色做稍微调整,主要是调整触角与头部接合部分的颜色,让他们看起来结合得更自然(图19)

图19
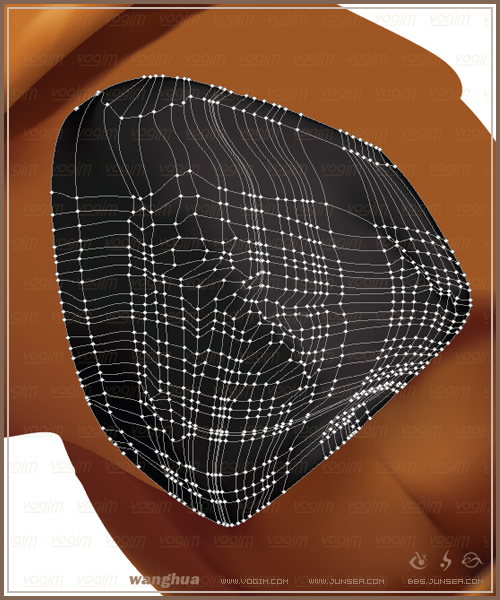
10.头部暂时告个段落,接着在头部图层的下面新建一个图层,依然用钢笔工具,勾勒出大致的黄蜂胸部的轮廓(图20)上色的过程就不重复说了!所有的原理都是跟上面讲的内容差不多的!关键是有耐心,慢慢的调节(图21)(图22)

图20

图21

图22
11.完成胸部的大概填充后,可以再在胸部图层的上面新建一个图层来做黄蜂身上花纹的填充,如(图23)取消选取后如(图24),完成再调整蜜蜂身体处的阴影,使其与上层的花纹相融合(图25)。

图23

图24

图25
12.接下来做黄蜂腹部,在胸部图层的上面新建一个图层,因为黄蜂腹部跟它的触角一样也是一节一节的,所以在勾画腹部的时候同样跟勾画触角时一样,分成多节来勾画(图26)完成后对起各环节填色,填的时候注意每节身体颜色的明暗变换,以及光泽!(图27)完成后如(图28)

图26

图27

图28
13.接着该做三对足了,在腹部图层的下面新建一个层,还是跟上面的方法一致,分成一节节勾画出轮廓,(图29)再分别对每足进行上色(图30),在填色的时候要注意最后的那一节,就是跟身体连接的那个地方!颜色要掌握好!

图29

图30
14.OK,现在身体部分已经基本出现了,那就先把身体放下一边,现在可以做翅膀了!方法很死,没有多少变化,都是大同小异,在图层面板的顶端新建一个图层,用来做翅膀部分。先勾画翅膀轮廓(图31)画的时候同样是分块画,两对翅膀就分成四片来画,画完大轮廓后要把翅膀上的经络也画出来,可以先在翅膀图层上面新建一个层再做,画经络的时候可以用单线条画,画完后将这些单线条分别转换成外框路径再作细致调整就可以了,还有就是画的时候也要注意分节来画!便于到时候的填充(图32)

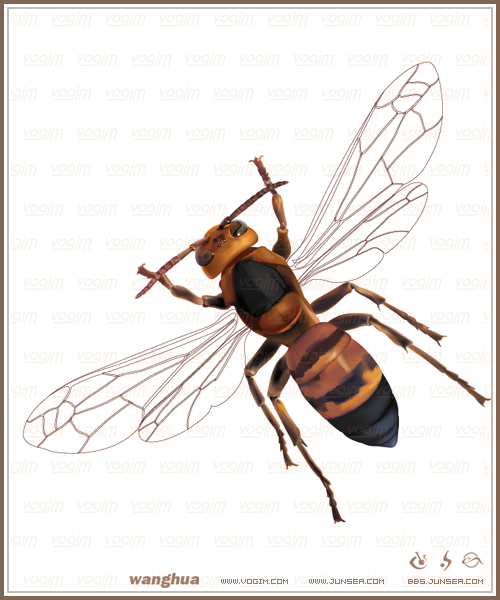
图31

图32
15.填充时注意翅膀本身颜色的变化,要顺着翅膀上经络的走向(图33),并且在填充经络时要注意各块路径之间的颜色衔接(图34)

图33

图34
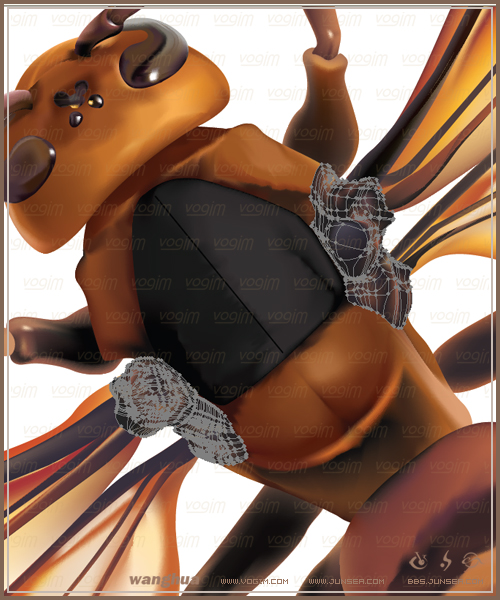
16.下面在图层面板的最上层新建一个图层,用来做翅膀与身体衔接的部分,同样用钢笔先勾画出形状(图35),填充时的一些网格可以稍微有规则的上下扯动下,这样再用不同颜色填充后能看上去有毛茸茸的效果(图36)取消填充后(图37)

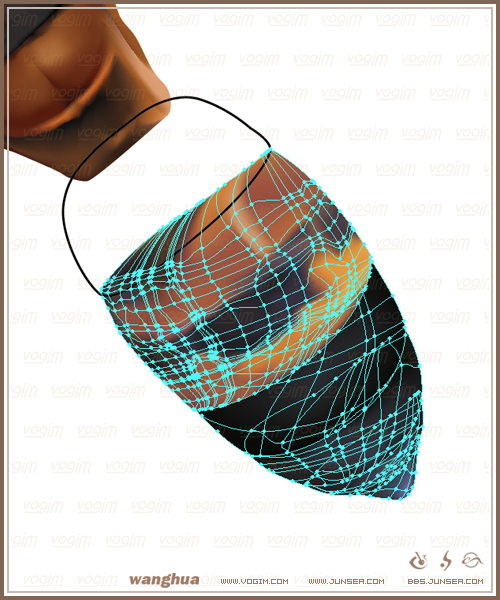
图35

图36

图37
17.好了,大致黄蜂的制作应该就可以算基本完成了!大家也可以结合整个拼合起来的效果做各部件间颜色的调整,如果更细致的话可以做些小的棕色,黄色,黑色绒毛去摆布到黄蜂身上,那样会看起来更细致更逼真。(图38)网格图(图39)。

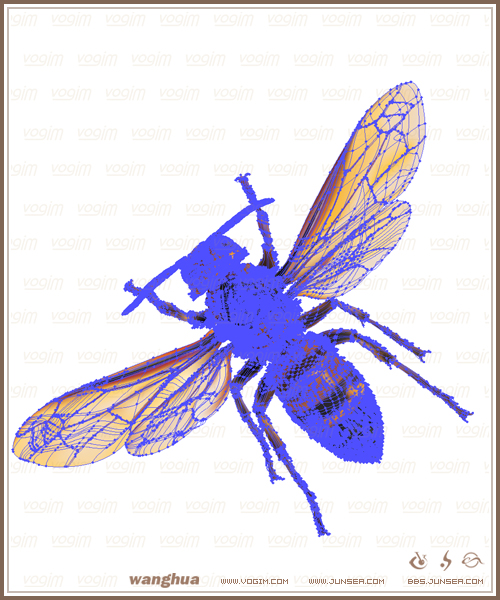
图38

图39
18。做这东西真是很累,总结一句,就是体力活!如果没有绝对必要,真的别去做!伤身体!