 缝线感觉字体效果制作:
缝线感觉字体效果制作:
缝线的特点就是细节灵活随意,轻松活跃。很少有画面需求适合这种效果,但只要我们遇到了,这种效果起着画龙点睛的作用,是非常加分的字体效果。

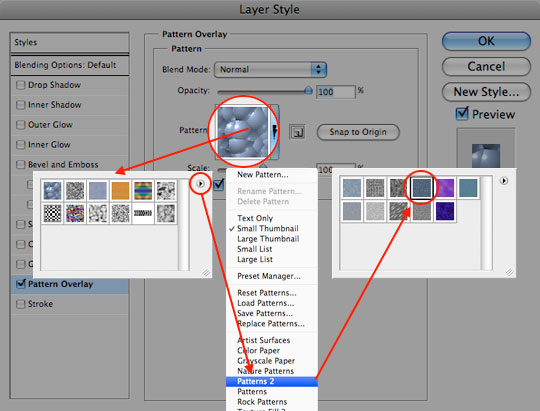
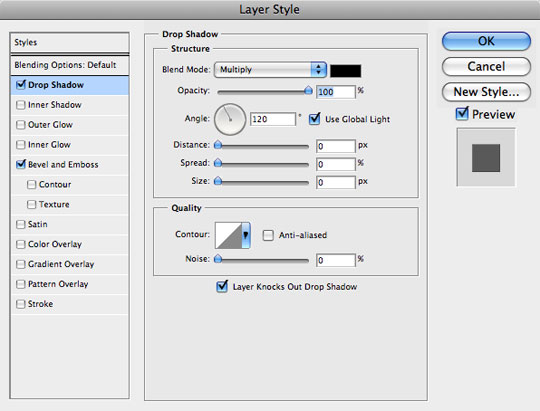
首先把背景解锁,说明我们要对背景进行编辑。 在图层效果中选择图案纹理覆盖,这个是在做画面中的布纹质感背景,所以我们需要寻找一些布纹的肌理贴图导入到纹理库中。(其实现在有非常多的PS插件可以把这个效果制作的更加逼真,比如AlienSkin EyeCandy Textures中的布纹效果插件,完全无需记录数值,所有操作可视化,最重要的是插件中模仿了多种布类的编织方法纹理,如丝绸,麻布,牛仔等等。)
在图层效果中选择图案纹理覆盖,这个是在做画面中的布纹质感背景,所以我们需要寻找一些布纹的肌理贴图导入到纹理库中。(其实现在有非常多的PS插件可以把这个效果制作的更加逼真,比如AlienSkin EyeCandy Textures中的布纹效果插件,完全无需记录数值,所有操作可视化,最重要的是插件中模仿了多种布类的编织方法纹理,如丝绸,麻布,牛仔等等。)
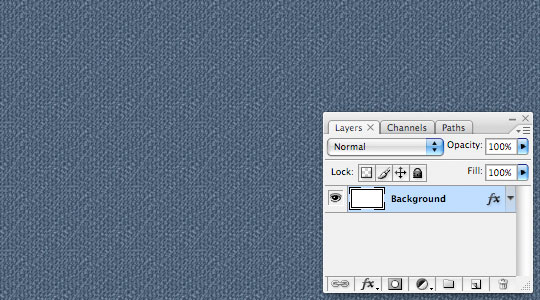
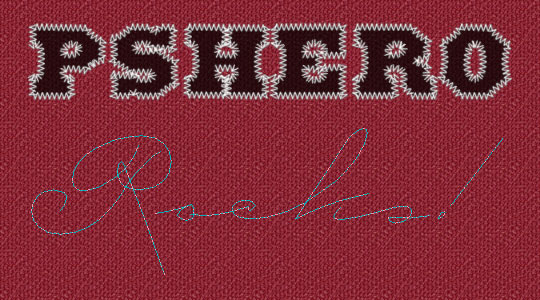
 展示一下背景的效果
展示一下背景的效果

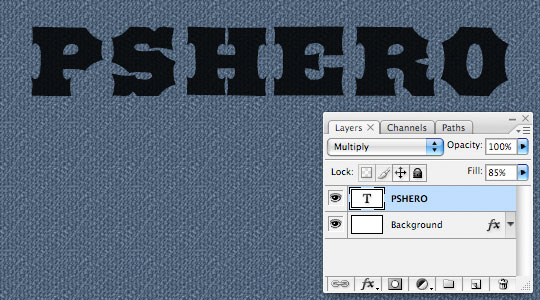
如果是布的缝补效果,在字体的选择上面需要注意不要选择比划过于多,或者过于细的字体。我们的中文是比较吃亏的,不过复杂字体的比划其实是可以通过字体调整简化的。而且字体要选择一些比较有剪贴效果的,举个稍微俗气一点的例子:迷你剪纸体… …
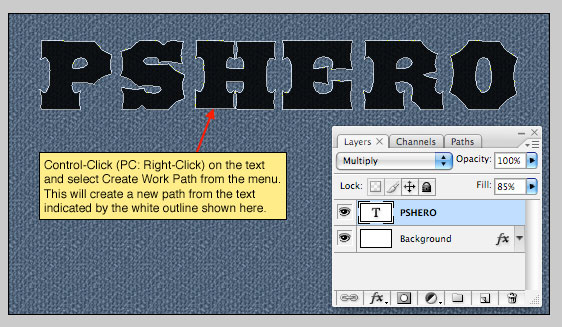
 既然是锋线,肯定需要有一条车线的路径。ctrl+鼠标右键点击字体,在菜单中选择创建工作路径。在图层中观察,创建了工作路径的图层,会在图层预览图片框外面多出四条角线。这样说明创建成功了。如果一个不小心,同学们中有不知道这个操作方法的。请一定要记起来。举一反三,创建图形路径的方式可以实现很多效果。也可以存储路径到AI甚至3D MAX中建模,是非常实用的方法。
既然是锋线,肯定需要有一条车线的路径。ctrl+鼠标右键点击字体,在菜单中选择创建工作路径。在图层中观察,创建了工作路径的图层,会在图层预览图片框外面多出四条角线。这样说明创建成功了。如果一个不小心,同学们中有不知道这个操作方法的。请一定要记起来。举一反三,创建图形路径的方式可以实现很多效果。也可以存储路径到AI甚至3D MAX中建模,是非常实用的方法。
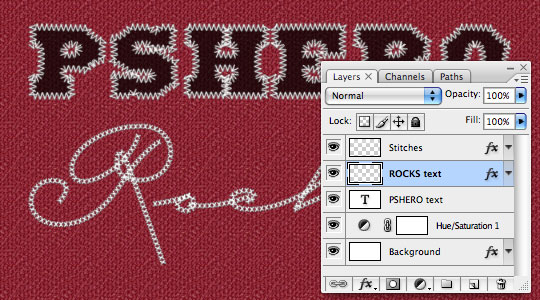
 在文字上方添加一个图层
在文字上方添加一个图层
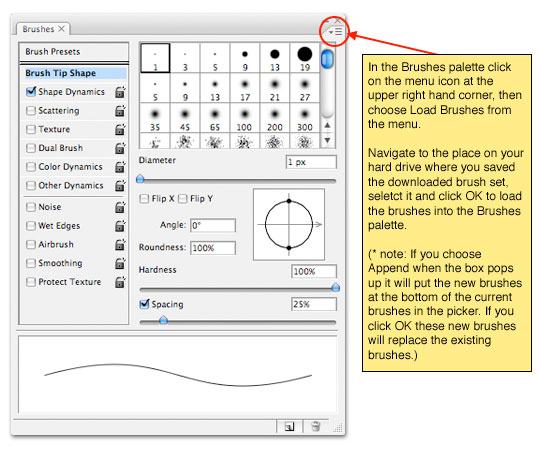
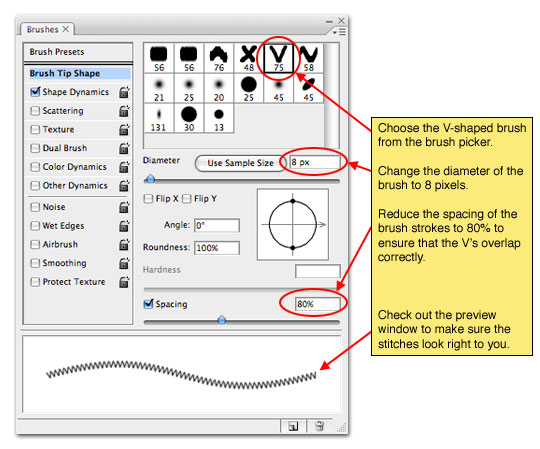
 选择笔刷,其实我们可以自己制作笔刷的,自己画一张图,储存成笔刷就好了,这样我们可以使用更加合适自己创意的笔刷。
选择笔刷,其实我们可以自己制作笔刷的,自己画一张图,储存成笔刷就好了,这样我们可以使用更加合适自己创意的笔刷。


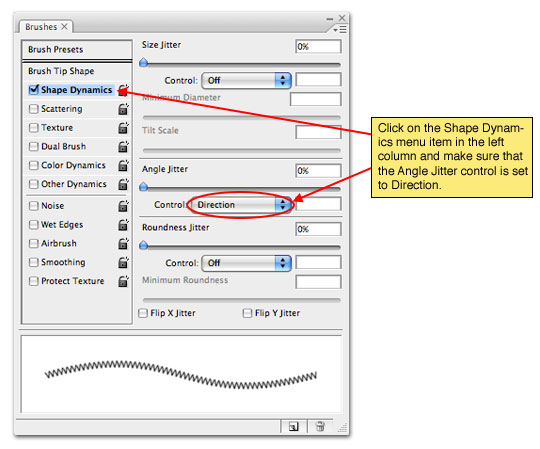
精髓到了,在笔刷选项中选择形状动态选项,并在角度选项中选择方向。这两部是非常重要的,这样这条V字的笔刷镜像就会按照真实自然的方向延展下去。
随想:使用这种方法,我们还可以做什么?除了缝线,一条sexy的蕾丝边都能做出来的。或者重型机枪悬挂的弹夹?或者跟着五线谱飘动的音符?





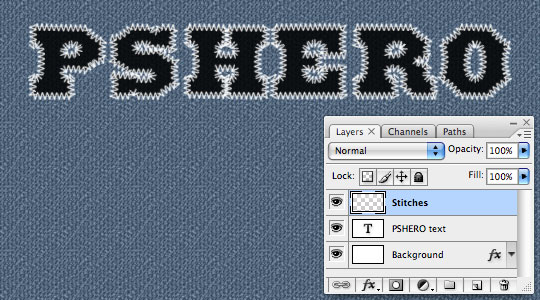
这样,一个锋线感觉的字体效果就完成了。
这一次的第一个例子使用缝线效果主要原因是强调肌理效果在画面上的应用。当看到这个方法的时候,我不由的心中窃喜,跃跃欲试。每当我们掌握多一点执行方式的时候,我们在设计的思路上就会变得更宽。往往有时我们出创意,都会逃避自己执行上的弱点。这并不是需求给我们带来的局限,而是自己能力的局限。久而久之,自身的创意思维就会禁锢,因为自己手头的能力远远跟不上活跃的思想。这种惯性是导致设计瓶颈的元凶。