如何让简单的折扣推广做出新意?数据表格其实可以做得更简单。为配合经常变动的销售价格,店内价格牌如何做得更灵活一些?图片配合推广,更加直观吸引。加点创意,数据对比让人更加印象深刻。
原文出处:www.bamagazine.com
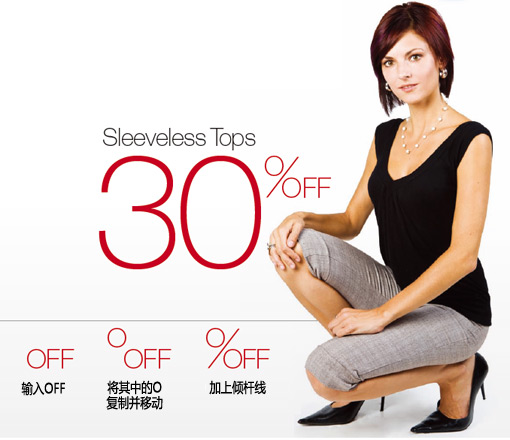
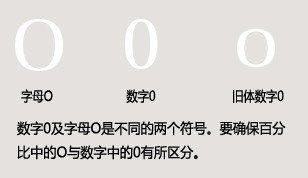
文字:不易觉察的巧妙变化
在你下一次做折扣海报时,你可以将OFF这个字与百分比结合在一起,变成一个意思仍然清晰及干净的字体组合,小小的变化已可见你的心思。


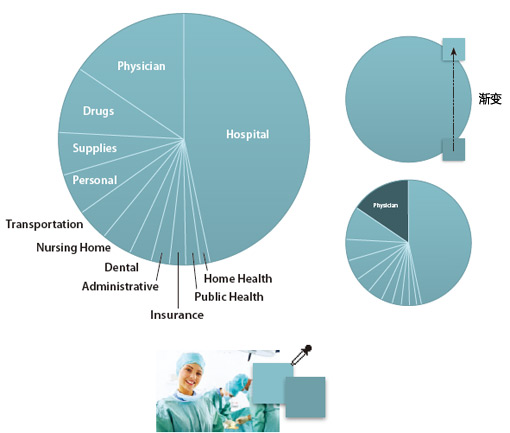
饼形统计图:一种颜色即足够
你的设计软件可以产生无数种颜色,但这并不适合在你的饼形统计表上使用。一种低调的颜色已经可以让你的数据显得优雅大方,而且让所有人的眼睛都只集中在你的对象上。

修改前:修改前的这种幸运轮式的颜色设计,虽然让每一个数据都分得清清楚楚,但同时也带了太多的嘈音。因为颜色在这里明显用得太多了。每一种颜色代表不同的数据,反而使整个图片让人无法卒读,而且在这个设计中,还会产生误导。其实里面全部都只是医疗费用支出。

修改后:将颜色简化成一种色调,而且因为是从相关图片上取色,颜色也与主题相呼应。为了使图饼色调显得饱满,我们可以在上面填充一个低调的两色渐变,深色在下,浅色在上,显得更呼应实际情景的色调。如果你要强调某一个部分,将这种颜色加深即可。
店内展示牌:混搭使用的纸板牌
为了配合价格经常变动,GAP OUTLET服装店采用了这种成本低廉但看起来相当经典的设计,价格牌信息可以轻松变化:


非常简单的设计。产品名称印在大纸板上,而小块纸板则印上价格,两张纸板插入展示架上,价格可以随时灵活变化。休闲短裤(CARGO SHORTS)价格这个星期是15.99美元,而下个星期则可以改为打7.5折。左右两个纸板的颜色,既可以是一个色调通过深浅形成对比(如在这里所用的),也可以是不同的颜色形成对比。这个设计师深谙简约主义的设计风格,有效地利用了负空间将顾客的眼睛集中在文字上(上面示意图所示)。
店外展示牌:让你的图片说话
图片传达的信息比文字要快,而且他们传达的信息还更多。如果你要在店外设计一个展示牌,希望让那些匆忙的路人能够注意到,要确保你的图片充分发挥沟通的作用。


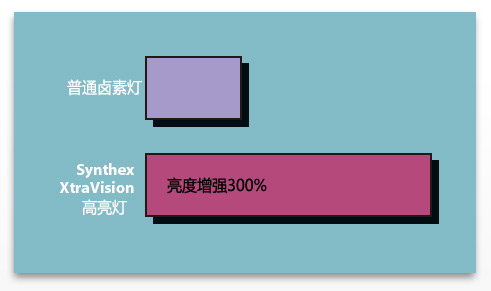
图表:用图片配合你的数据
简单清晰的图表能够有效传达你的数据,但如果你希望让数据看起来更具有生活气息,你需要一张图片来帮忙。在设计这种图表前,要问一下自己:如何让读者能够体验我的数据?有了答案后,就用图片表达出来。

修改前:上面的数据简单清晰,已经可以说明问题。但当你在展示这些数据时,你的听众可能打起瞌睡来。我们疏忽了什么?真实的生活体验。你上面的图表元素展示的是长度,而不是亮度,而且所用的颜色也毫无意义。采用图片,让顾客与你一起来感受一下亮度。

修改后:如果在一个漆黑及大雾的夜晚开着车,那亮度能够增强300%意味着可能是救命的事。你如果没有看清前面那个“此路不通“(DEAD END)的告示牌,后果不堪设想。观众就这样被你吸引了。上面的告示牌真的比另一个亮度增强了300%?这一点都不重要,重要的是观众开始听你在说什么,这才是美好的!

本文所用颜色数值如下:
